Publiez vos médias à partir de Phraseanet vers un blog WordPress
Nous avions évoqué précédemment comment publier vos documents multimédia vers l’extérieur. Revenons un peu plus en détail sur les spécificités qui peuvent exister sur les blogs WordPress.
Publiez vos images:
Il nous faut d’abord faire une distinction. Deux façons d’avoir un blog WordPress existent:
– Un WordPress installé et hébergé par vous-même (WordPress.org). Grâce à cet outil, vous pouvez entre autres ajouter des plug-ins.
-En revanche, il existe aussi un type de blog WordPress (WordPress.com) hébergé par exemple sur une plateforme distante. Ce service ne permet pas, par exemple, d’ajouter des plug-ins et l’interface d’administration ne comporte pas les mêmes fonctions. Plus d’informations sur le site officiel de WordPress ici.
Une fois cette distinction faite, vous devez noter que dans le cas d’un blog WordPress.com, vous n’avez aucune manipulation à effectuer dans l’administration de votre blog pour publier les images de votre système Phraseanet vers votre WP: utilisez la méthode décrite ICI.
Ce que nous allons décrire ci-dessous est donc valable dans le cas où vous avez un blog WordPress.org:
Pour publier vos images, même méthode que décrite ci-dessus, au détail près que vous devrez vous rendre dans l’administration de votre blog et activer la fonction XML RPC (cocher la case prévue à cet effet, cliquez sur la capture d’écran ci-dessous pour voir le détail).
Publiez vos vidéos:
Dans le cas des vidéos, vous ne pourrez pas publier vos vidéos à partir de votre base Phraseanet sur un blog WordPress.com
En revanche, cela est tout à fait possible sur un blog WordPress.org: Voici la marche à suivre, en version WP 3.05 ou plus.
Téléchargez et installez le Plug-in WordPress MediaElement.js – HTML5 Video & Audio Player.
Voici des sites utiles:
Site web de Media Elements: http://mediaelementjs.com/
Site web du Plug-in WordPress: https://wordpress.org/extend/plugins/media-element-html5-video-and-audio-player/
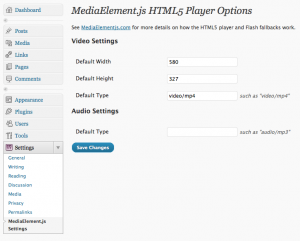
Il faut vérifier notamment dans le réglage du plug-in que le type par défaut des vidéos est réglé sur “video/mp4” et également que les dimensions par défaut ne rentrent pas en conflit avec votre thème.
Ces deux réglages peuvent être redéfinis à chaque appel du player au moyen des attributs width et height pour les dimensions et types du fichier.
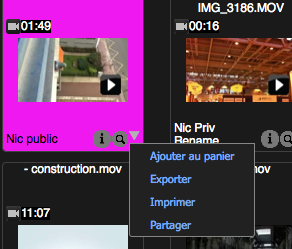
Ensuite, connectez-vous à Phraseanet, dans la fenêtre des réponses, cliquez sur le menu déroulant sous une vignette et choisissez “Partager”.
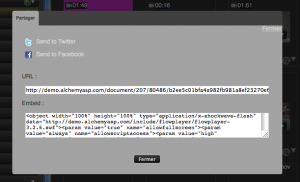
Une fenêtre apparaît. Copiez l’URL (zone URL).
Puis connectez-vous à votre Blog WordPress, ouvrez un nouveau post et ajoutez l’appel au player video Media Element dans votre post (voir la documentation Media Element pour plus de précision).
Suivez les instructions: l'url de partage phraseanet
Il faut coller le lien précédemment copié en valeur de l’attribut src en supprimant le “/view/ de la partie finale de l’url.
Par exemple: Avant: http://mysite.com/document/207/80486/a2326e48169a/view/
Après: http://mysite.com/document/207/80486/a2326e48169a
Pour préciser une taille d’affichage spécifique, ajoutez width=”xxx” où xxx est la largeur en pixel occupée par le player.
Dans Phraseanet, les prévisualisations sont générées au format mp4. Si dans les réglages du plugin Media Element, vous n’avez pas fait ce réglage, il faut le préciser et l’ajouter au moyen de type=”video/mp4″
Par exemple: http://mysite.com /document/208/80417/ d497e5973bb9f56aba77a56e7d3550ff75f0fbabc6d17792a03fcef7b44681f6
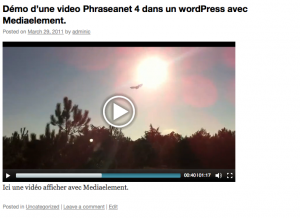
Pour finir, voici le rendu, côté blog admin:
Et voici le rendu, côté blog public:
Si vous avez des questions supplémentaires, n’hésitez pas à consulter et à poser vos questions sur les Google Groups Phraseanet!
Voici les deux liens des Google Groups en français consacrés à notre solution open source de gestion de photothèques:
http://groups.google.com/group/phrasea-install-fr
http://groups.google.com/group/phrasea-support-fr